Sending Site Contributor Invites to FareHarbor
Last updated: March 27, 2025
Site Contributor Access is a way to grant FareHarbor’s web integration team access to edit your website. This allows us to add and adjust the integration on your website while also aligning with security needs to protect your username and password. Please follow the instruction in this doc to send us access.
All site contributor invites should be sent to sitelogin@fareharbor.com
How it works
Know your Site Editor: It is important to first know what Content Management System your site uses, as the steps for sharing access are slightly different for each. Details for finding your site’s editor can be found here. If your CMS does not offer this feature, you may still provide editing access through username and password.
Follow editor specific sharing steps: The steps for the most common editors can be found below and will ensure we get the proper access needed to assist you.
Accepting Access: Once you have sent an invite, FareHarbor’s integration team will accept on our end. If anything else is needed, your trainer, account manager or sales person will follow up with you.
Sending a Site Contributor Access Invite:
Wordpress.org
- Login to your Wordpress.org dashboard.
- Navigate to the Users section:
- In the left-hand menu, click on Users > Add New User.

- In the left-hand menu, click on Users > Add New User.
- Fill out the new user details:
- Role: Administrator
- Email: sitelogin@fareharbor.com
- Check the box for “Send the new user an email about their account”.
- Select Add New User to send the invite.
Help documents for Wordpress.org sites found here.
Wordpress.com
- Log in to your WordPress.com account.
- Go to Your Site’s Dashboard:
- If you have more than one site, select My Sites in the top-left corner and select the website where you want to add a contributor.
- Navigate to the Users section:
- In the left-hand menu, click on Users > Add New User.
- Invite the Contributor:
- Enter “FareHarbor” as the username and “sitelogin@fareharbor.com” as the email.
- Choose the role you want to assign them. For a contributor:
- Select Admin from the dropdown.
- Click Send Invitation.
Help documents for Wordpress.com sites found here.
Wix
- Login to your Wix account website
- From your sites dashboard, go to Settings > Roles & Permissions
- Click Invite Collaborators
- Enter sitelogin@fareharbor.com as the email
- Under Roles select the Web Manager checkbox
- Click Send Invite.
Help documents for Wix found here
Squarespace
- Login to your squarespace account and go into your website editor
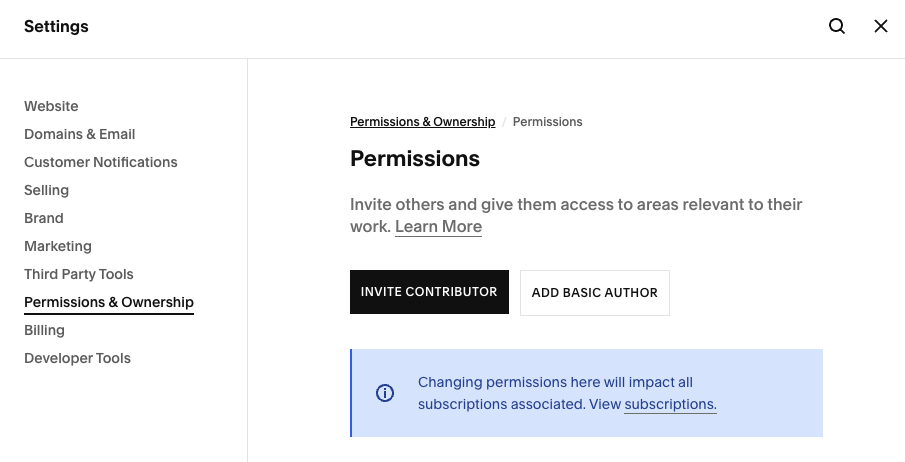
- Click the settings gear on the bottom left corner
- Open the Permissions & Ownership panel and click Invite Contributor

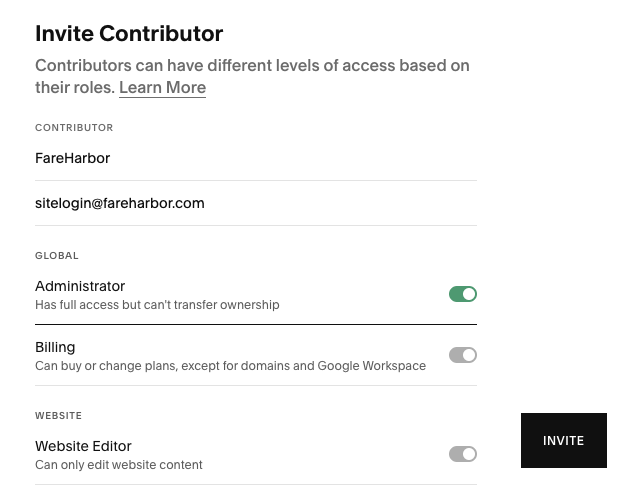
- In the invite Contributor window, enter the required fields:
- Name: FareHarbor
- Email Address: sitelogin@fareharbor.com
- Switch the toggle marked Administrator to give us sufficient access

- Click Invite to send your invitation.
Help documents for Squarespace found here
GoDaddy
- Go to your [https://account.godaddy.com/access](GoDaddy Delegate Access page). You might be prompted to sign in.
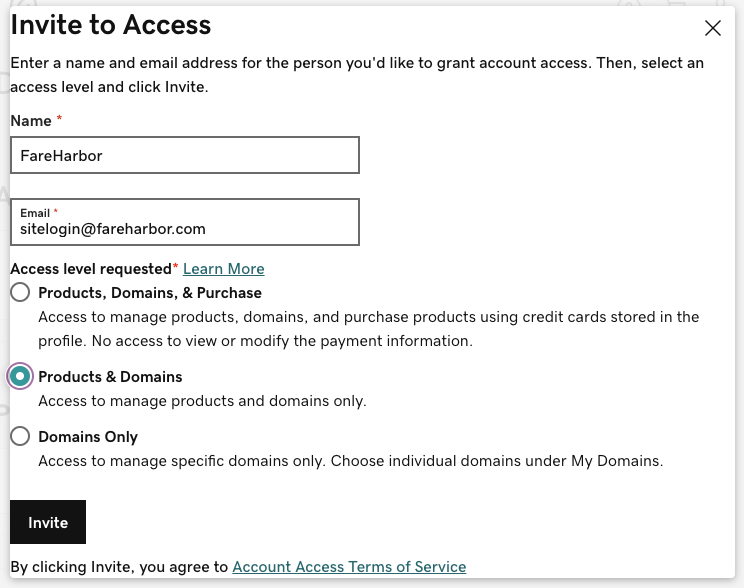
- In the People who can access my account section, select Invite to Access.

- Enter the Name: Fareharbor and Email address: sitelogin@fareharbor.com
- Select the Products & Domains as the access level
- Select Invite

Help documents for GoDaddy found here:
Shopify
Shopify is different in that the request to become an editor must come from FareHarbor. In order to send the invite, we will need a Collaborator Code (if enabled).
How to find your Shopify collaborator code:
- Login to your Shopify account
- Go to the settings wheel in the bottom left corner of the screen.
- Select Users and Permissions on the left side menu
- Under Collaborators take the existing collaborator code, or generate a new code and provide it to your FareHarbor representative. If this setting is disabled, inform us that the code should not be necessary.

- Once we have the code, please be on the lookout for the collaborator request in your email. Once you have accepted, we can move forward with the integration.
Help documents for Shopify found here
Weebly/Square
- Login to your Weebly account.
- Navigate to your site editor.
- Select Settings on the top bar, then Editors.
- Click Editors.
- Click Add Editor.
- Enter the email sitelogin@fareharbor.com, and select Admin as the permissions level.
- Click Save Editor.
Help documents for Weebly found here.
Webflow
At this time, Webflow has limitations on who can be site collaborators that do not allow FareHarbor to accept site contributor invites.
For Webflow sites, we suggest you provide your username and password to your FareHarbor representative to securely pass to our web integration team.
Don’t See your Site Editor listed here?
If your Content Management System is not listed here, it is still possible they have the feature to add site contributors. Search through your CMS’s documentation for additional instructions. If your CMS does not provide this feature, we suggest that you in turn provide your site’s username and password, as well as the URL for the login page. This will be securely passed to FareHarbor’s integration team to complete your request.